目次
Netlifyでリダイレクトの設定をする
ブログのURLを正規化するためにNetlifyでリダイレクトを設定する方法を調べました。ブログの正規化は検索エンジンのために行います。検索エンジンは以下のURLを全て異なるものとして認識するからです。
- [http] http://panda-program.com/
- [https] https://panda-program.com/
- [/なし] https://panda-program.com
- [wwwあり] https://www.panda-program.com/
当サイトではhttpsで/なしで統一(=正規化)しています。
しかし、まだ各ブログ記事のURLは/あり・なしで分かれており、また検索エンジンはAMP対応のページを/amp/posts/post-name/index.htmlと認識してしてしまっていたので、Netlifyでリダイレクトの設定をしました。
Netlifyでリダイレクトを設定する方法は、netlify.tomlにリダイレクトの項目を記述することです。以下で手順をご紹介します。
リダイレクト設定をツールで生成する
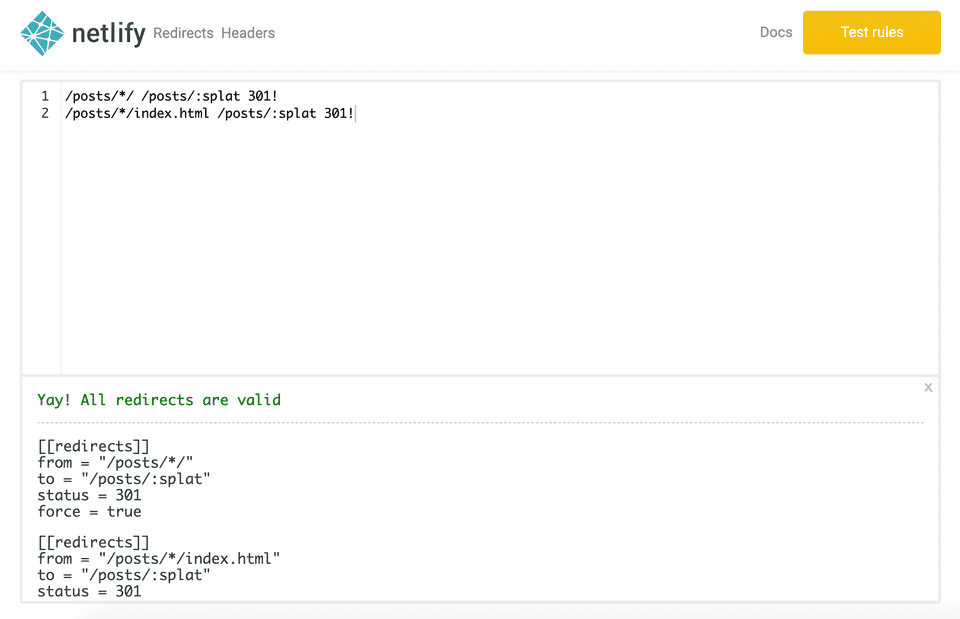
Netlifyのリダイレクト設定を生成するツールを使います。
2つ設定をしましょう。/posts/post-name/から最後の/を省くようにします。また、AMPのページではindex.htmlを省略するようにします。
/posts/*/ /posts/:splat 301!
/amp/posts/*/index.html /amp/posts/:splat 301!from、to、status codeの順番で記述します。ステータスコードの後の!は、強制的にリダイレクトさせるという意味です。
また、:splatは、from内の*でマッチした文字列をそのまま持ってくるという意味です。
これで右上の「test rules」というボタンをクリックすると、netlify.tomlに記述するリダイレクトの設定を生成できます。
[[redirects]]
from = "/posts/*/"
to = "/posts/:splat"
status = 301
force = true
[[redirects]]
from = "/amp/posts/*/index.html"
to = "/amp/posts/:splat"
status = 301
force = trueなお、リクエストされたURLは、上から順にマッチするルールを探していくのでルールの順序には気をつける必要があります。
# このルールは/blog/my-old-titleで発火する
/blog/my-old-title /blog/my-new-title
# 上記のルールにマッチしたため、このルールは発火しない
/blog/my-old-title /blog/an-even-better-titleさらに詳しい情報はNetlifyの公式ドキュメントに記載されています。
Search Consoleで確認する
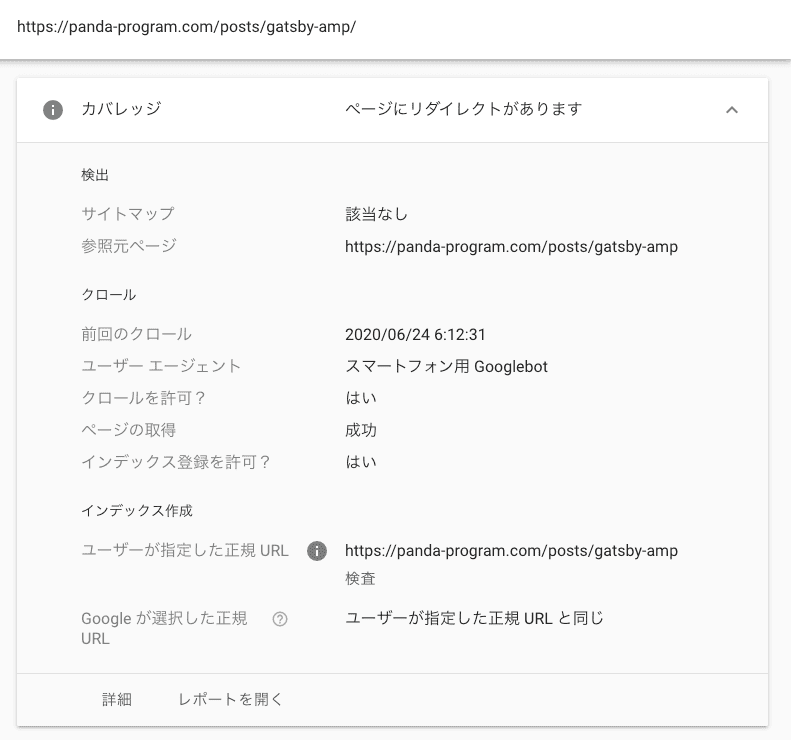
Search Consoleでhttps://panda-program.com/posts/gatsby-amp/をチェックしてみましょう。
/がない/posts/gatsby-ampで正規化されていますね!
まとめ
いかがでしたでしょうか。Netlifyでのリダイレクトは簡単に設定できて便利ですね。